Canvas
Learn more about Canvas, the Digibee Integration Platform building environment that lets you quickly create pipelines and capsules.
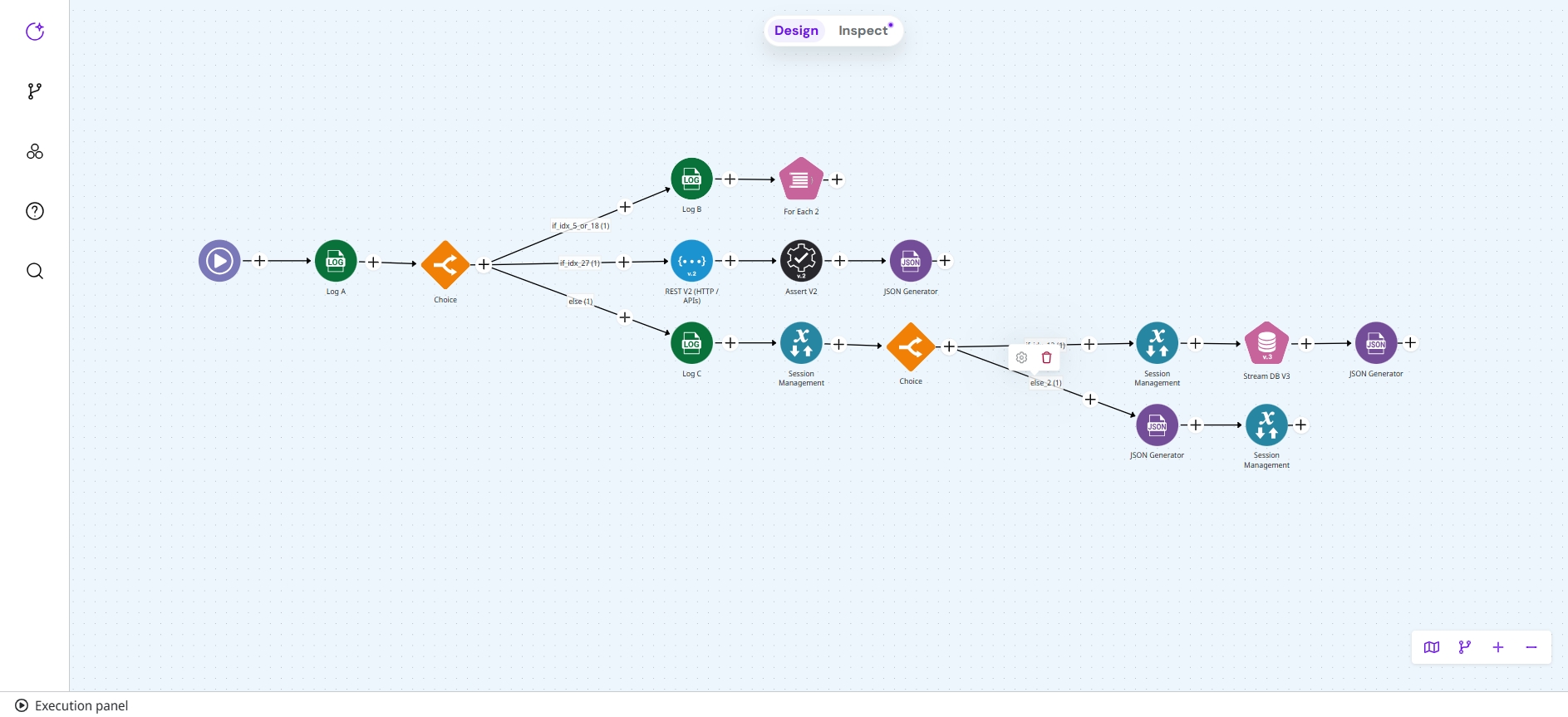
Canvas is the environment where you create pipelines and capsules on the Digibee Integration Platform. It provides an intuitive and flexible way to visualize and create complex integration flows.

To learn more about building flows in pipelines and capsules, refer to the following documentation:
This documentation covers all Canvas features and how they can help you build flows more effectively.
Building tools and navigation
Discover the tools available in the Canvas that help you build, organize, and interact with your flows more efficiently. These include AI assistance, search features, and helpful in-app resources.
Canvas view and layout controls
Learn how to move around and visually organize your pipeline or capsule using zoom, auto pan, the minimap, and layout adjustment tools for a clearer and more productive experience.
Flow validation and testing tools
Explore features that support validating and inspecting your integration logic, including real-time error checks, test executions, and execution path inspection.
Last updated
Was this helpful?